Planned Right. Managed Right. Designed Right.
Clarity and connection through design planning and management
By: Ellie Krysle, Jon Fukuda and Maria Taylor
As designers and design leaders, we know that our systems and varied contexts can be complex. However, we can meet that complexity head-on through thoughtful design planning and management. This whitepaper is intended to assist design leaders and designers in identifying and addressing design management gaps in infrastructure that will tackle complexity and enable more informed designs. We will introduce how the Limina team approaches design planning and management and provide example scenarios to illustrate how our design planning and management tool works.
In this white paper, individual contributors and design leaders will:
- Review design information management concepts and gaps
- Learn about design planning and management tooling and how to leverage it
- See real-world planning and management scenarios in action
The Problem – Right Thing? Designed Right? Built Right? How can we truly know?
The sequencing of the Design Thinking approach helps ensure we’ve researched the problem space and ideated, prototyped, tested, and implemented with the appropriate level of rigor. But research and insights are only part of the information schema.

So many inputs in so many locations
To make informed decisions, designers require a wealth of information ranging from business objectives, user research insights, requirements, content types, design systems, information architecture, and more. The challenge with these inputs is they are often stuck in different systems. There are also inputs in no system, instead captured in a document somewhere in various formats: Pdfs, Figma files, Excel spreadsheets, Slack messages, slide decks, Confluence pages, Design system website pages, etc. And worst of all, there may be inputs we, as designers and design leaders, are unaware of.

This situation can make finding the right input or info when needed time-consuming or cumbersome. Because these systems and inputs are so disconnected, we are also missing how they relate to one another. These issues aren’t just true for UXers. Product managers, developers, and content specialists all face these same challenges.
Another challenge for designers and design leaders is that the inputs we need depend not only on our roles but also on the altitude at which we work.
We work at different altitudes
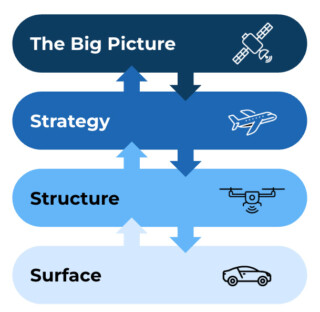
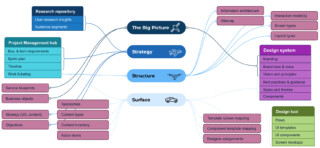
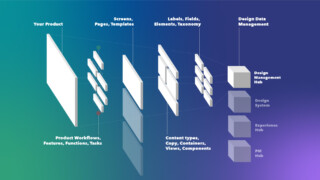
What do we mean when we say altitude? In Org Design for Design Orgs, Merholz and Skinner discuss the concept that design teams (no matter their size) must operate and deliver across a range of skills and a range of altitudes, from the “big picture” down to the pixel. From bottom to top, the different altitudes can be thought of as:
- Surface: The UI and appearance from the end user’s perspective
- Structure: The layout and position of critical elements, including navigation
- Strategy: The approach for addressing business and users expectations of the property
- The big picture: Integrated, global view of the company and its goals, values, etc.

Different altitudes require different inputs
Working at different altitudes requires different information and inputs. For example, a designer working on a new component needs different inputs than a design lead, ensuring the product flows reflect org-wide user journeys. And it’s not enough to see the inputs for the altitude you are currently working at. To have the full context about the work you are doing means having visibility into the inputs for the altitudes directly around you as well. So the designer mentioned earlier must understand not only the requirements for that new component but also what templates will contain it and the overall approach to the templates throughout the property.

To recap, to work efficiently and effectively, we need the right inputs, we need them related to each other and to our designs, and we need to be able to find this information quickly and easily.
The Solution – Clarity and connection through design planning and management (DP&M)
Connecting all the correct information and bringing it within reach
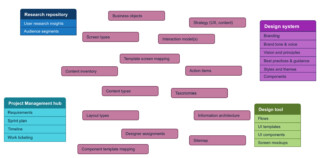
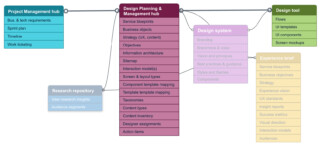
A design planning and management, or DP&M tool connected to other key information hubs is the solution to this problem. The DP&M pulls together all the necessary reference materials the design teams need. Additionally, it can show relationships between inputs, identify and address gaps, and provide greater clarity. It can also parse all that info into relevant views for different roles, skill areas, and altitudes.

You likely already have some hubs at work in your organization: A project management hub (e.g., JIRA), a design tool (e.g., Figma), a design system, and maybe an insight repository or a content management hub of some sort. A DP&M tool is the missing piece. When connected to the project management hub and the primary design tool, the DP&M can provide a strong foundation for ensuring that design work is informed by and traceable to all the necessary inputs.
Managing UX Knowledge
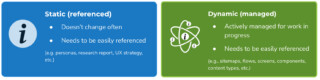
Two states of UX knowledge need to be managed: Static and dynamic knowledge.

Design planning and management tooling
The DP&M tool is the hub for dynamic knowledge, the design information that is actively tracked, managed and related through the life of a product as the design work is completed and evolves (e.g., sitemaps, flows, screens, components, content types, etc.). The DP&M relies on a database that helps manage relationships between different tables of information and enables the creation of views. We use Airtable connected to Jira (project management hub) and Figma (design tool). We recommend using whatever software fits best within your organization, BUT it must allow you to relate items to build those connections and visibility without strenuous manual upkeep.

A fair amount of static knowledge must also be codified and easily accessed (e.g., personas, service blueprints, UX strategy, interaction models, research reports, etc.) The bulk of the static knowledge a team needs to reference belongs within an experience brief, which is a topic for another time.
Who uses, and is responsible for the DP&M?
Designers and design leads manage the DP&M hub. It’s been said that designers only want to design, but no one can design in a vacuum, and everyone benefits from better organization and documentation. Not only can this tool alleviate problems that arise from poor design planning and management, but it also centralizes much of the documentation designers must produce anyways. Through using a DP&M hub, we become better stewards of design information, saving us and the team members we work with from the pain and cost of less informed design work.
Two real-world scenarios
Now, let’s see the tool in action by looking at a couple of common real-world examples.
Returning to our original question, how can we truly know we are designing it right? The Design planning and management tool ensures we have the information we need at our fingertips. Minimizing context switching and increasing clarity and connection while serving team needs at all altitudes is how we design with the highest degree of certainty.
Additional benefits of the DP&M include:
- Data-informed design
- UX consistency
- Requirement mapping
- De-siloed information
- Remote collaboration support
- Scalability
- Integrated systems thinking
The DP&M is the backbone of Limina’s design planning and management approach, and the examples shown are from real-life projects run with our enterprise customers. As UX practitioners and managers, we often dedicate ourselves to solving other people’s problems. We rarely build solutions for ourselves. But establishing a design planning and management tool makes design work better and more efficient while helping design and UX teams take control of their own story.
Go forth and plan it right, manage it right, and design it right.
If you need assistance with setting up or improving your design planning and management process and tools, we are here to help. And we are also happy to discuss other UX knowledge management topics, including:
- Experience briefs
- Playbooks
- User research repositories
Ready to dive In?
Check out our DM Kick-start Offering to get your team set up for success!

Book a meeting
Talk with our team about setting up your design planning and management hub: