September is Childhood Cancer Awareness month, so we can imagine the amount of effort organizations put into raising funds to help children battling cancer. This morning, we went onto St. Jude’s site to make a donation. We were looking for a particular team to donate on their behalf. Keep in mind a donation UX should be as frictionless as possilbe, to make the expereince easy and painless. This was our user experience:

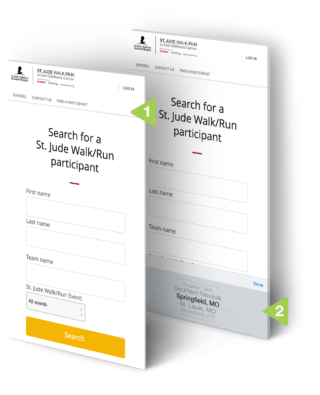
This is the initial page. Everything is looking GREAT!
The one nit we have at this point is the low level of emphasis on “Log In“. There are subtle yet effective styling tricks you can add to bring the appropriate level of emphasis here. However, this is not the reason why we are reaching out to you today.

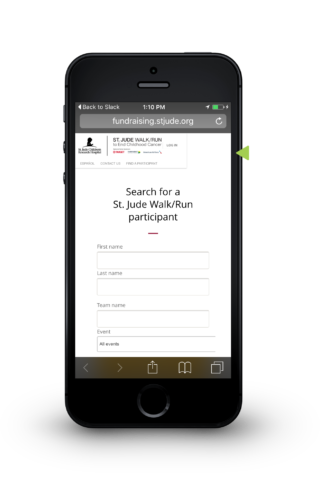
Here is the page you will see when you select “Find A Participant”
The fields and buttons are the perfect size for mobile interaction.
But there’s something not quite right…
The banner Size and top nav is a bit off. There is something in the page causing it to scroll off canvas.

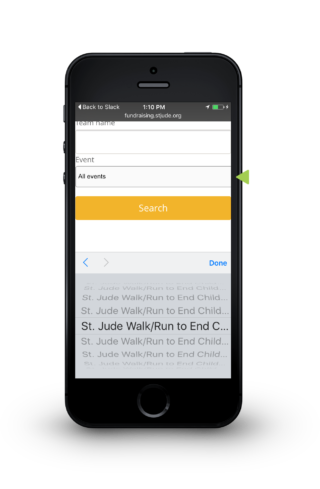
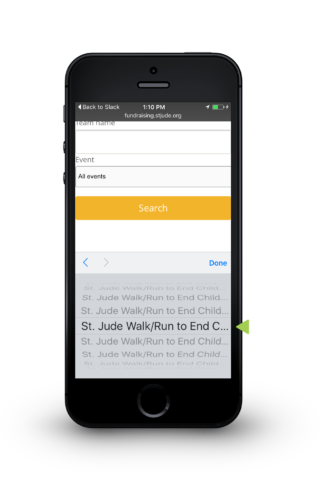
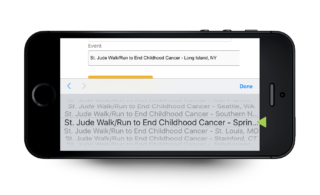
When you scroll down to select an Event. You will see options below.
Do you notice something pushing off screen?

The most critical part is missing when we scrolled down. This is what we see:
“St. Jude Walk/Run to End Childhood Cancer “
Unfortunately we can not view the City, State.

Hoping to get a better view in landscape mode, we turned the phone, but could barely see the actual City, State listed.
THE SOLUTION
All of the issues on this screen can be solved by modifying the implementation of the select box. By removing the text “St. Jude Walk/Run to End Childhood Cancer – ” in the select box and putting it in the field label instead, you will eliminate the following problems:
1. Horizontal scrolling of the responsive viewport.
2. Inability to read key text in the dropdown option.

We took a pass at revising the markup to save you the trouble. You can double-click anywhere in the code (on a desktop browser) if you want to copy it.
<label for="event_type" class="formLabels">St. Jude Walk/Run Events:</label> </br> <select name="event_type" id="event_search_opt" onchange="changeEvent();"> <option value="Walk" selected="selected">All Locations</option> <option value="57384">Albany, NY</option> <option value="57385">Albuquerque, NM</option> <option value="57356">Ann Arbor, MI</option> <option value="57357">Atlanta, GA</option> <option value="57387">Austin, TX</option> <option value="57388">Baltimore, MD</option> <option value="57358">Baton Rouge, LA</option> <option value="57359">Birmingham, AL</option> <option value="57389">Central PA</option> <option value="57390">Charleston, SC</option> <option value="57391">Charlotte, NC</option> <option value="57360">Chicago, IL</option> <option value="57361">Cincinnati, OH</option> <option value="57362">Cleveland, OH</option> <option value="57363">Columbus, OH</option> <option value="57364">Dallas, TX</option> <option value="57392">Denver, CO</option> <option value="57393">Detroit, MI</option> <option value="57394">Greater Boston, MA</option> <option value="57395">Greater Richmond, VA</option> <option value="57396">Hampton Roads, VA</option> <option value="57397">Houston, TX</option> <option value="57365">Huntsville, AL</option> <option value="57398">Indianapolis, IN</option> <option value="57366">Kansas City, MO</option> <option value="57399">Knoxville, TN</option> <option value="57367">Lafayette, LA</option> <option value="57369">Little Rock, AR</option> <option value="57400">Long Island, NY</option> <option value="57401">Los Angeles, CA</option> <option value="57402">Louisville, KY</option> <option value="57370">Memphis, TN</option> <option value="57371">Miami, FL</option> <option value="57372">Minneapolis/St. Paul, MN</option> <option value="57403">Mobile/Baldwin County, AL</option> <option value="57404">Nashville, TN</option> <option value="57416">New York, NY</option> <option value="57373">Normal, IL</option> <option value="57405">Northern New Jersey</option> <option value="57386">Ocean County, NJ</option> <option value="57406">Oklahoma City, OK</option> <option value="57374">Orlando, FL</option> <option value="57375">Palm Beach County, FL</option> <option value="57376">Peoria, IL</option> <option value="57377">Philadelphia, PA</option> <option value="57378">Phoenix, AZ</option> <option value="57407">Pittsburgh, PA</option> <option value="57408">Raleigh, NC</option> <option value="57409">San Diego, CA</option> <option value="57410">San Francisco, CA</option> <option value="57411">Seattle, WA</option> <option value="57368">Southern Nevada</option> <option value="57379">Springfield, MO</option> <option value="57380">St. Louis, MO</option> <option value="57412">Stamford, CT</option> <option value="57381">Tallahassee, FL</option> <option value="57382">Tampa, FL</option> <option value="57383">Tri-Cities, TN</option> <option value="57413">Tulsa, OK</option> <option value="57414">Utica, NY</option> <option value="57417">Virtual Walk/Run</option> <option value="57415">Washington, DC</option> </select>
It should look like this once you implement it:
Following these simple tips should help make the St. Jude Donation UX easier on your donors and create a more successful fundraising campaign. Keep doing the great work you do! We’re happy to have a more in-depth conversation about your sites and web application user experiences. Don’t hesitate to reach out to the Limina team!
Get involved in our Everyday UX! Share your UX hangups. We’ll take a look and see if we can come up with a fix.