Finally, a solution to keep digital design teams in sync
Tooling to support digital teams in managing their design at velocity and scale has always been a mess – until now.

Reference Links: Forbes article | Businesswire article | Panopto article
Digital Operations can be complicated.
Scale and velocity only introduce more challenges, working against continuous and fluid design and integration.
- The work is highly cross-functional and collaborative
- Processes are complex and extremely dynamic
- Information exchange and currency are critical
- There are numerous opportunities for communication breakdown
- Processes, systems, artifacts, skills, and information are generally not unified or connected
- Teams across all industries are operating at varied degrees of maturity and integration

Who needs design intelligence?

Product Owners and Managers
- What screens and components are ready for development?
- Which designs can be leveraged for efficiency gains?
- Do the designs align with the documented requirements?
The DM solution offers clear visibility into design choices and the review process, enabling informed planning and efficiency for development resources.

Design Leads
- What’s the status of all the screens and components in progress?
- Are templates and components applied consistently?
- Have all the action items from recent reviews been addressed?
The DM solution provides leads with comprehensive oversight, ensuring consistency in design execution, adherence to standards and research, and thoroughness in addressing feedback.

Designers
- What do I need to work on next and when is it due for review?
- Is there material to reference in the design system for my work?
- What content types and views am I designing for?
The DM solution empowers designers to manage their tasks efficiently, access relevant design inputs, and understand the broader context of their work.

Marketing Managers
- What new assets can my team utilize in our next campaign?
- What’s in development so my team can work concurrently?
- Who should I contact with questions about visuals and variants?
The DM solution streamlines collaboration by offering insights into existing content and visuals, and visibility into design timelines, streamlining campaign planning and execution.
It's time for a design management hub.
Start implementing a design information management system for org-wide impact today.
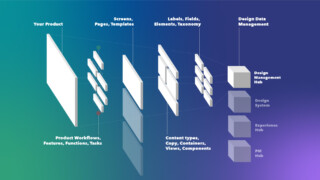
- Centralize access to critical design inputs
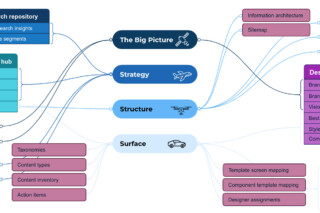
- Support design decisions from the big picture to the pixel
- Increase transparency (within design teams and beyond)
- Support better metrics and dashboarding
- Provide role-based views
- Increase upstream and downstream information flow
Still looking for more details? Check out our Design Planning and Management Whitepaper.
You've got options
Our packages offer multiple levels of engagement from our team to help you set up your own design planning and management hub, leveraging our packaged data tables implemented in Airtable or SharePoint, and our optional add-on services. Each package includes workshops for design planning & management discovery, and delivery handoff.
Our design management offering, a TraxDM “Kick-start,” keeps cross-functional collaborators on the same page and surfacing salient information product owners, designers, and engineers need at every step of the design and development process.
A Design Management Kick-start
- Data table templates
- Data relationship diagram
- Example dashboards/views
- Onboarding workshops
- Implementation plan
- Implementation review
Deployed in Airtable or SharePoint
- Data tables built in Airtable/SharePoint
- Dashboards in Airtable/Power Platform
- Change management support
You're in control, pick what you need
- Tool selection support
- Solution setup support
- Change management support
“I love that this is not just all the templates Limina worked on, but the guidance, links to components, the whole system.”
-Susan Parker, Senior Product Manager, Avid.com
“I really appreciate the thorough documentation that Limina provided for our website templates. Each template links directly to individual component guidance and variants, which has been incredibly helpful for our team.”
– Justin Law, Senior User Interface Designer at Avid