Information Architecture Design
Constructing a system of findability users can follow

Users want to quickly and easily find what they want when interacting with a digital product, website, or application. That’s why we specialize in creating a solid information architecture design from the ground up to meet these user expectations and deliver a seamless user experience.
A vital component of a successful user interface (UI) is a well-built structural foundation and scaffolding in the form of information architecture (IA). IA is both an art and a science, aligning information organization and hierarchy with users’ mental models and business goals. Our skilled information architects at Limina define and guide teams in building extensible site structures, intuitive navigation, and user pathways that support their tasks, creating a framework and information systems that enable a positive user experience.
Areas of Expertise
Information architecture requirements gathering
Navigation architecture design
Interaction modeling
Workflow/user flow definition and design

A truly intuitive experience requires an understanding of the users’ mental model and then reflecting that back to the user through the navigation and available browse pathways.
Featured Work

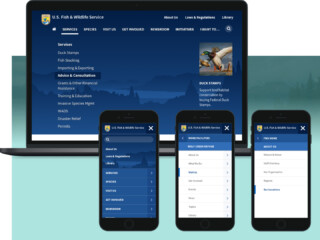
U.S. Fish & Wildlife Service
Information architecture, navigation and user flow redesign
Improving usability and findability for the public while providing a consistent organizational structure that enables multiple websites to become one.
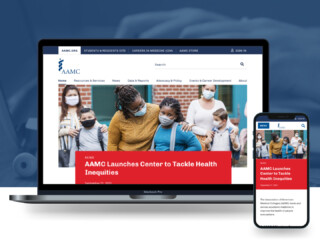
Association of American Medical Colleges (AAMC)
Navigation and IA updates based on usability test
Addressing usability findings with updated information architecture, navigation, and taxonomy to reflect the mental model of users while elevating the findability of high-value content the users were unaware of.

The new mobile navigation design is a big improvement over what we have today.
– Susan Parker, Senior Product Manager, Avid.com
This was not a conceptually easy project, but it’s clear from the interaction modeling that you understand what we want to accomplish.
– Gary Green, Director Cloud Product Management at Avid
I think the new faceted search interaction model is great and solves a lot of issues we’ve been struggling with. Well considered and very clear.
– Laura Kinneberg, UX Designer at Association of American Medical Colleges (AAMC)
Related Insights
Related Services

User Interface (UI) Design

Content Architecture

UX Evaluation

User Experience (UX) Strategy

Content Strategy

Content Management
Let's Talk Information Design
I’m interested in learning more about how Limina can help is tackle our information architecture.